Focusky中导入SVG矢量格式文字图片无疑丰富了它酷炫的表现力,从illustartor制作的SVG文件导入Focusky中往往出现内容不在边框之中,从而影响了幻灯片的表现力。本经验可一解困惑。
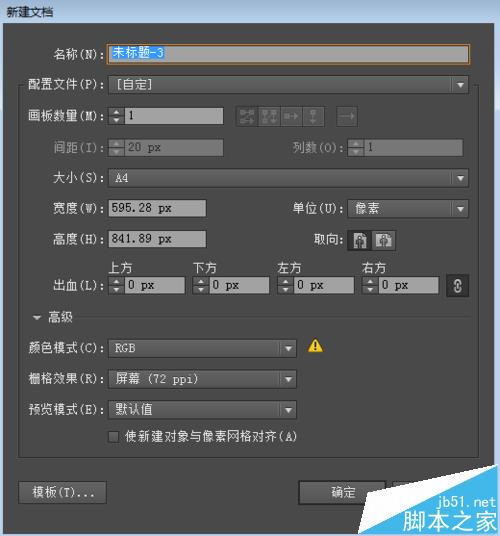
1、打开illustrator cc,新建文档,颜色模式改为rgb。因为屏幕显示色彩为rgb 72ppi的分辨率。

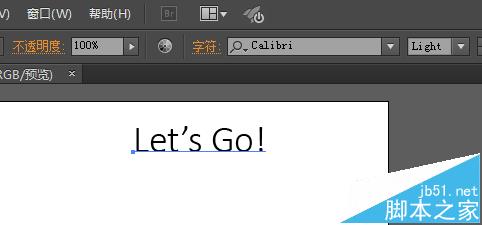
2、输入文字:Let's Go! ,加大字号,选择Calibri Light字体。字体样式看上去不错!

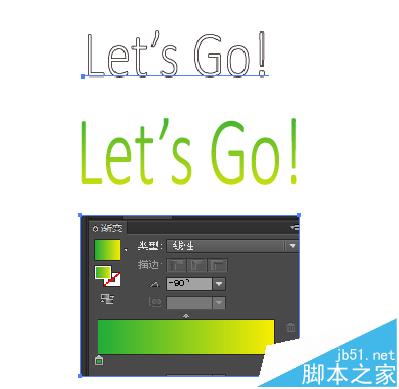
3、将上面文字改为渐变色。方法:选择文字-图形样式-默认图形样式,文字变为空心字,然后选择右边面板中渐变,调整渐变色,点击渐变色给文字上色,并调整角度。渐变文字就做好了。如果文字有描边,请在粗细中将数字改为0。

4、将多余的画布区域去掉。操作方法:对象-画板-适合图形边界。效果如下图

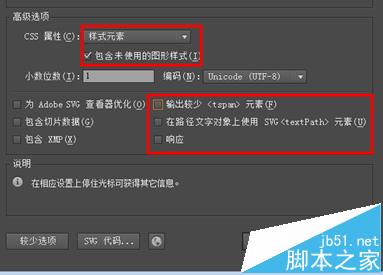
5、保存SVG格式方法:文件--存储为 文件格式为SVG,具体设置见下图。注意点开更多选项,关注高级选项中css属性下内容选项的选择,最后确定。

6、打开Focusky3.10,新建工程,导入图片,选择该矢量文件。查看导入中的效果。

注意事项:
如果不改变第二红方框内容选项,导入focusky中文字内容同样不在方框之中。
矢量图片制作方法也一样
相关推荐:
Ai怎么把简单图片抠图转矢量图?
ai怎么将jpg格式的图片保存为矢量图?












