现在大部分的网页设计师都是用photoshop来作为网页设计的基本工具的,殊不知其实用Illustrator也可以做出很棒的网页,或许还比ps更方便,本文就将为大家介绍11个使用技巧介绍,相信对大家有所帮助!
这里有一个疯狂的想法——用AI来制作你的下一个web项目。 如果你是一个网页设计师,那么你肯定对这个提议不看好。AI中并不能做出PS的很多效果对么?PS是基本的网页设计工具,AI只是在你需要的时候用一下。因为ps的图层以及它的程序设置更适合做网页。
由于大多数UI设计师都不愿意到处找AI的教程,于是这里我列出了AI的一些设计小贴士,在设计网页时可以用的工具。 尝试了这些之后,我保证你会学会用AI来做一个网页。
一、将所有单位设置为像素
默认情况下,Illustrator使用公制单位的尺寸和点。这些都是设计大多数情况下的设置,但对于网页设计,你就需要设置为像素了。所以,你开始工作之前,请确保你的单位是否设置正确。

如何设置单位:
1、打开编辑菜单
2、从首选项子菜单中选择单位
3、设置所有单位为“像素”
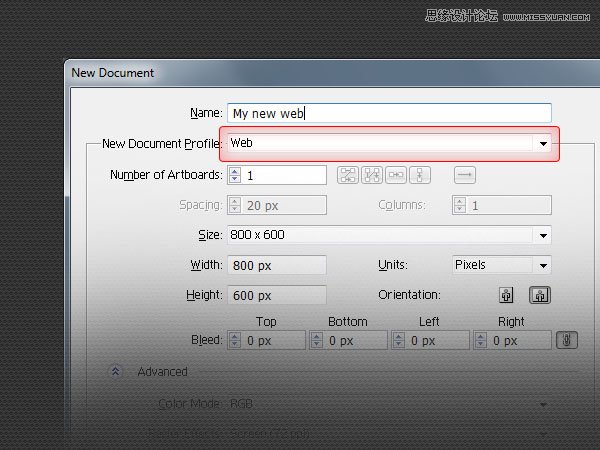
二、新建文档配置文件类型选择 Web

当你开始你的新设计,很容易浏览新文档和一些重要的细节,如果告诉AI你要创建web对象,这样就不会选择CMYK颜色和边缘模糊的对象。在新文档窗口一定要选择“web”配置文件设置,一切都会好的。
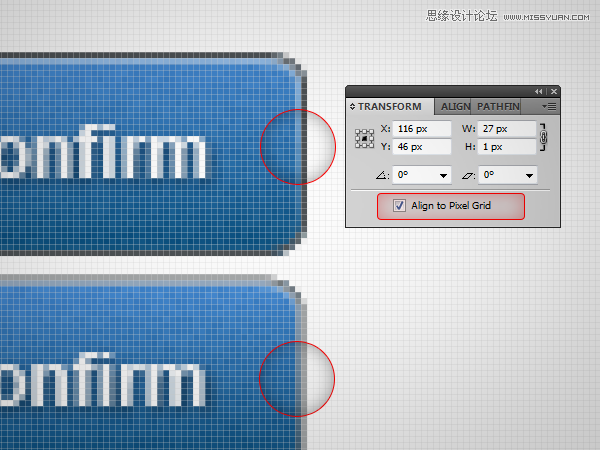
三、打开对齐像素网络
此功能是一个生命的救星,如果你曾经存在Photoshop模糊边缘形状的问题。他可以调整垂直和水平的对象使他们完全匹配像素网格,同时保持弯曲和倾斜段的锯齿。这就呈现出了你在网页设计中所想要的完美像素。

如何设置:
1、点击窗口-变换
2、勾选对齐像素网格 如果没有下面的选项就点击右上角的小三角,显示隐藏选项
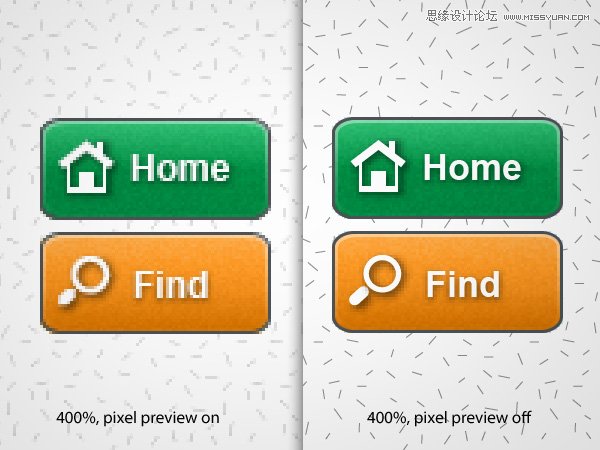
四、使用像素预览
像素预览功能将使AI就像PS一样,当放大你的作品超过100%就会出现像素格,而不是完美的矢量模式。












